Stacking Context - All that you need to know
Understand stacking context like never before!
What do you mean by Stacking Context ?
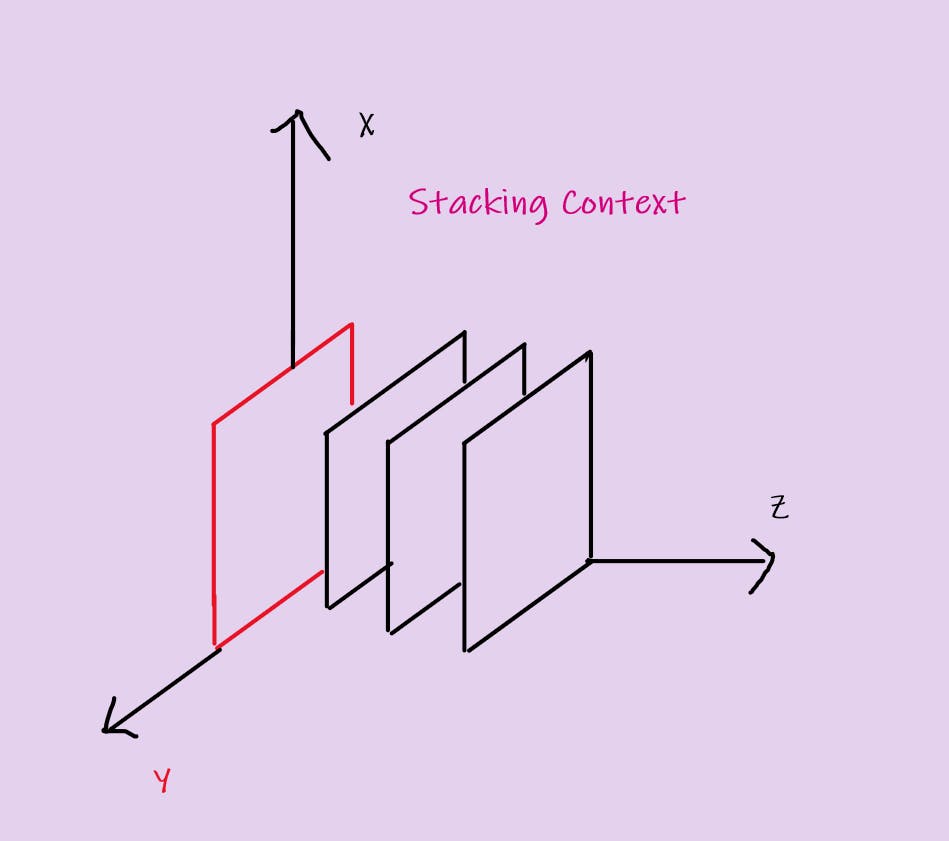
A Stacking Context is a 3D visualization of HTML elements along an imaginary axis (z-axis) i.e. facing the user in front of the device.

As you can see from the diagram that I had no relation with Pablo Picasso's state of the art drawing. :p
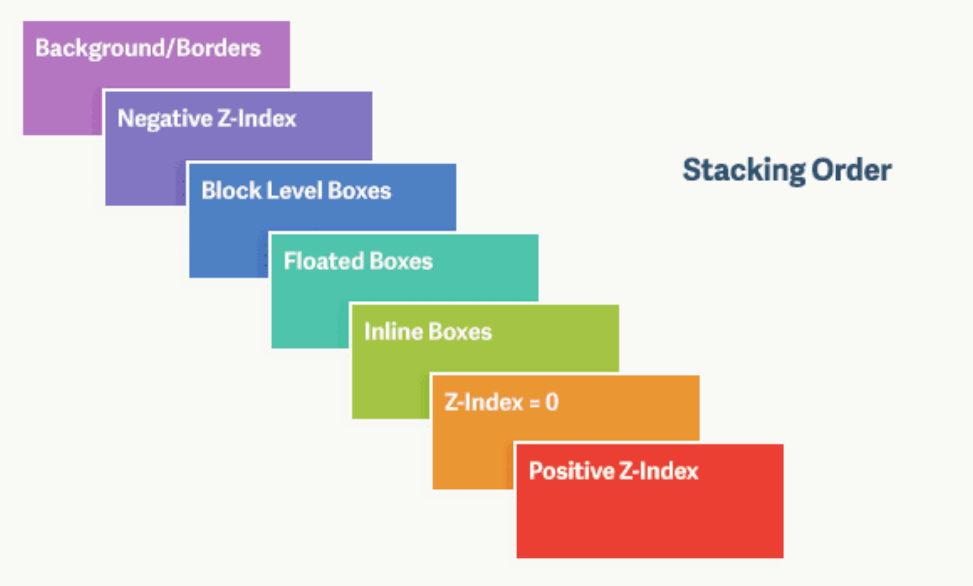
For now, you can visualize it as multiple elements are stacked over one another. To help you with which element will occur where within the context, here's a great diagram I found.

Credits: Vikram Santhalia
What creates a Stacking Context ?
So far so good, but here's the scenarios when element(s) can form a stacking context anywhere in the documents:
<html>i.e. root element of the document.absoluteorrelativepositioned element with their respectivez-indexother thanauto.fixedorstickypositioned element.- Child of a
flexcontainer with it'sz-indexset as other thanauto. - Child of a
gridcontainer with it'sz-indexset as other thanauto. - Element with
opacityless than 1. - Element with
mix-blendvalue other thannormal. - Element with any of the following properties with value other than
none.transformfilterperspectiveclip-pathmask / mask-image / mask-border
- Element with any non-initial property of
will-change. - Element with
isolation: isolate
There can be much more factors added to this list in the near future, for up-to-date list see MDN Docs
Note: Root stacking context i.e.
<html>will always be present within a document.
z-index
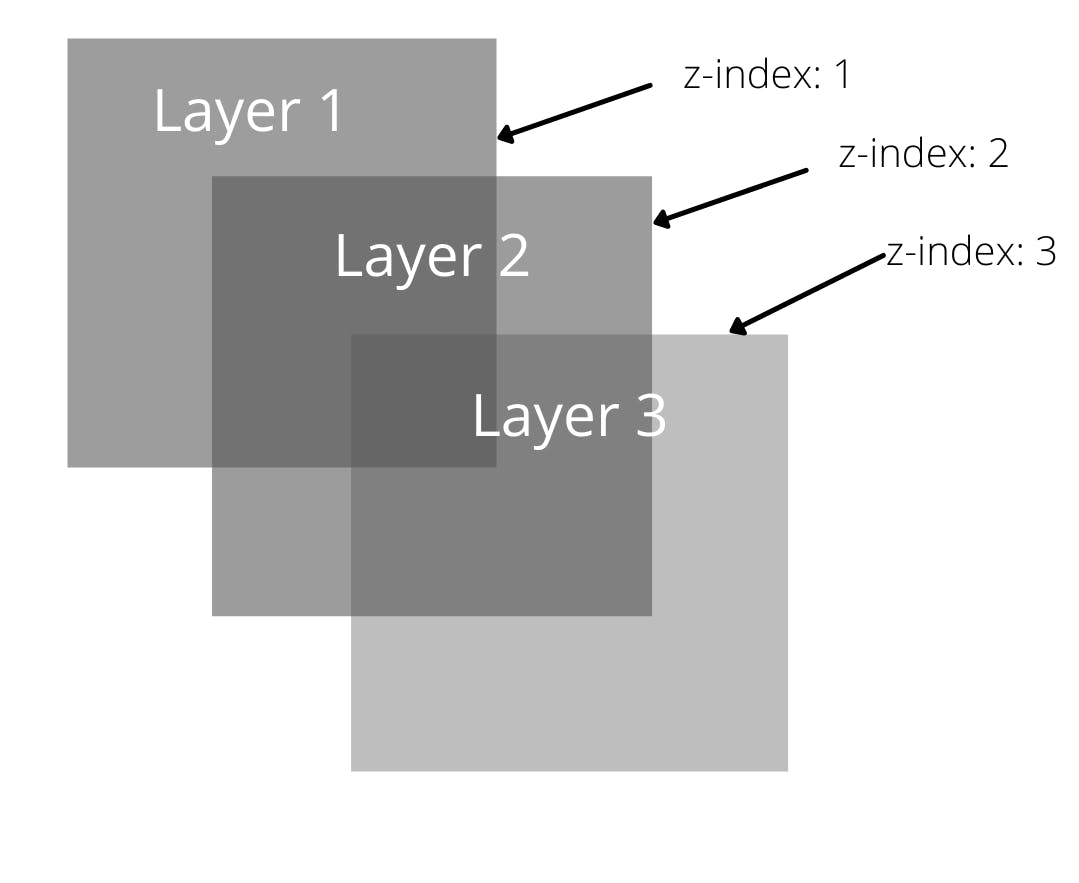
As we know stacking context is all about stacking the elements along the (imaginary) z-axis, and with the stacking order you know the order in which the element would appear on the screen.
But with z-index we can change the normal stacking order. Higher the value of the z-index higher will be the placement of the element and vice versa.

z-indexonly works on positioned elements other thanstatic. Exceptions areflexandgrid
Here's a catch , z-index values of the child stacking contexts only have meaning in their parent. Stacking contexts are treated atomically as a single unit in the parent stacking context. (we'll see this in action)
In the above code snippet, you'll see that only .el-1 has been given a z-index. So what you have to do is figure out a way to stack the elements in red -> green -> blue from bottom to top without changing:
HTMLmarkupz-indexproperty of any elementpositionproperty of any element
If you figured it out than congrats you have understood Stacking Context, else to see the concept let me walk you through the solution.
Surprised by the solution ? Well so was I when I first came across this concept. This concept is called versioning. Let's understand this in a crystal clear way.
Below is the HTML code along with each element's stacking order of the question that I asked above.
<div> ---> 1
<span class="element el-1">element 1</span> ---> 6
</div>
<div> ---> 2
<span class="element el-2">element 2</span> ---> 4
</div>
<div> ---> 3
<span class="element el-3">element 3</span> ---> 5
</div>
Below is the HTML code along with each element's stacking order of the solution.
<div> ---> 1
<span class="element el-1">element 1</span> ---> 1.1
</div>
<div> ---> 2
<span class="element el-2">element 2</span> ---> 4
</div>
<div> ---> 3
<span class="element el-3">element 3</span> ---> 5
</div>
opacity: .99 creates a stacking context on the first div to the child (.el-1) of which we previously had given z-index: 1, so the child (.el-1) competes within its own parent stacking context (Local Stacking Context) rather than other elements i.e. el-2, el-3. So the other siblings of div which do not have z-index set appears as per the Source Order in the HTML markup i.e. they appear on top of one another.
Any element that doesn't already participate in a local stacking context, will participate in the root stacking context instead.
Hope you got the gist behind the mythical stacking context, would love to hear your reviews <3
